Zoomer avec les objets graphic de LiveCode


En trouvant la solution, j'ai compris l'intérêt de la commande Group Selected pour les objets. En utilisant la fonctionnalité des groupes d'objets, vous obtenez en très peu de code, une zone d'écran où les différents objets ne pourront pas déborder de celle-ci. Ce paramétrage est très utile pour la fonction de zoom sur le projet Pocket-Cible.
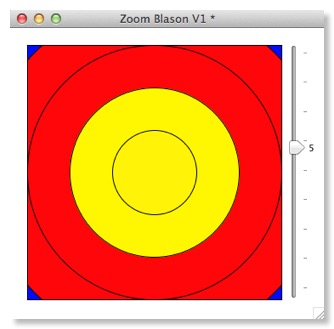
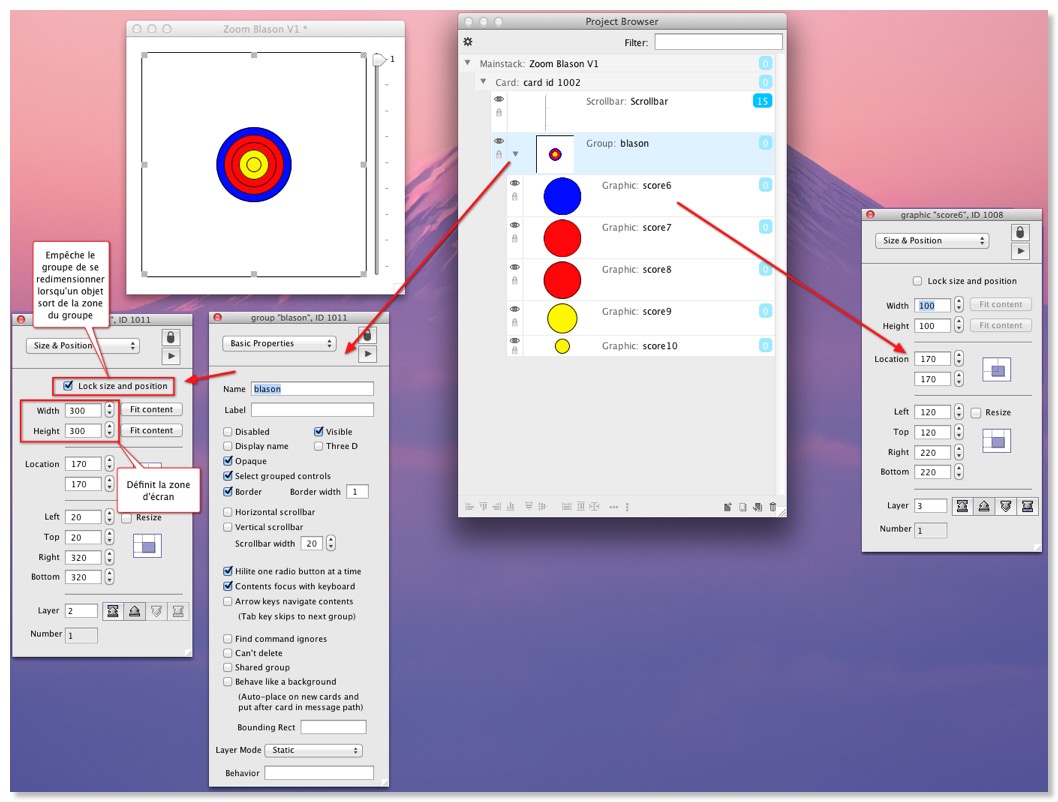
Voici l'exemple, mon projet LiveCode comporte une pile nommée Zoom Blason V1et une carte comprennant une scrollbar et un groupe d'objet graphic de type oval. Le groupe sera nommé blason et les graphic respectivement score6 à score10. La création du groupe blason se fait très facilement. Il faut sélectionner tous les objets score6 à score10 et utiliser la commande Object / Group Selected.
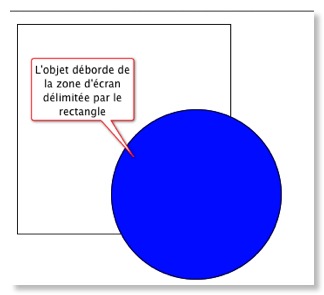
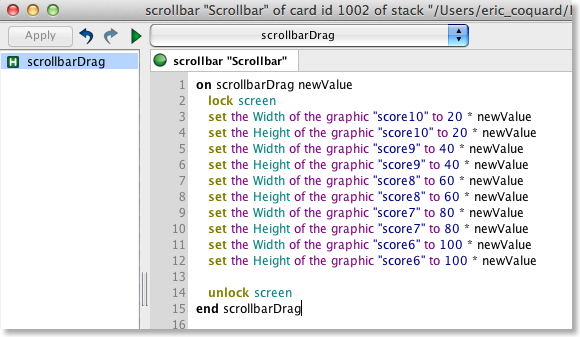
Le paramètre le plus important à configurer se trouve dans l'inspecteur d'objet du groupe blason, option Size & Position. Vous devez cocher Lock Size and Position. Cela permettra le redimensionnement des objets contenus dans le groupe sans l'agrandir automatiquement. Du coup les objets contenus ne s'afficheront que dans la zone définie par les propriétés du groupe Blason (witdth et height). Voici le code associé à la scroolbar et le code source du projet.
Du coup, mon projet PocketCible va avancer...
