Upgrade Centreon-Web 20.10.5 -> 20.10.6
28/04/21 11:22 Classé dans: Installations


Nous allons découvrir la procédure pour arriver à nos fin.
Tout d'abord, voici les commandes à réaliser pour la mise à jour.
cd /usr/local/src
wget http://files.download.centreon.com/public/centreon/centreon-web-20.10.6.tar.gz
tar xzf centreon-web-20.10.6.tar.gz
cd centreon-web-20.10.6
composer install --no-dev --optimize-autoloader -n
npm ci
npm run build
./install.sh -u /etc/centreon
Vous avez pris la précaution de ne pas redémarrer Apache et fpm.
Ensuite, videz le cache des sessions php.
rm /var/lib/centreon/sessions/*
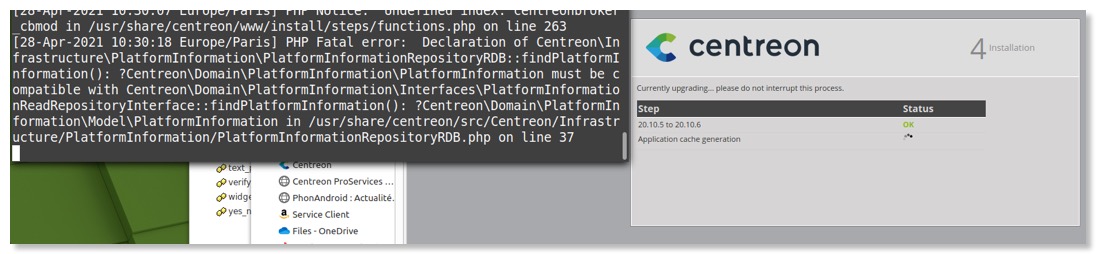
Puis supprimez ces fichiers provoquants des erreurs, détectées avec la lecture du fichier /var/log/centreon/centreon-error.log comme vous le voyez sur la copie d'écran ci-dessous.
rm /usr/share/centreon/src/Centreon/Infrastructure/PlatformTopology/PlatformTopologyRegisterRepositoryAPI.php
rm /usr/share/centreon/src/Centreon/Infrastructure/PlatformTopology/PlatformTopologyRepositoryRDB.php
rm -rf /usr/share/centreon/src/Centreon/Infrastructure/PlatformTopology/Model/
rm /usr/share/centreon/src/Centreon/Infrastructure/PlatformInformation/PlatformInformationRepositoryRDB.php
Attention à la commande rm -rf, elle peut être dangereuse si mal saisie.

Après cette petite modification, l'installation peut être effectuée sans problème.

Cliquez sur Next

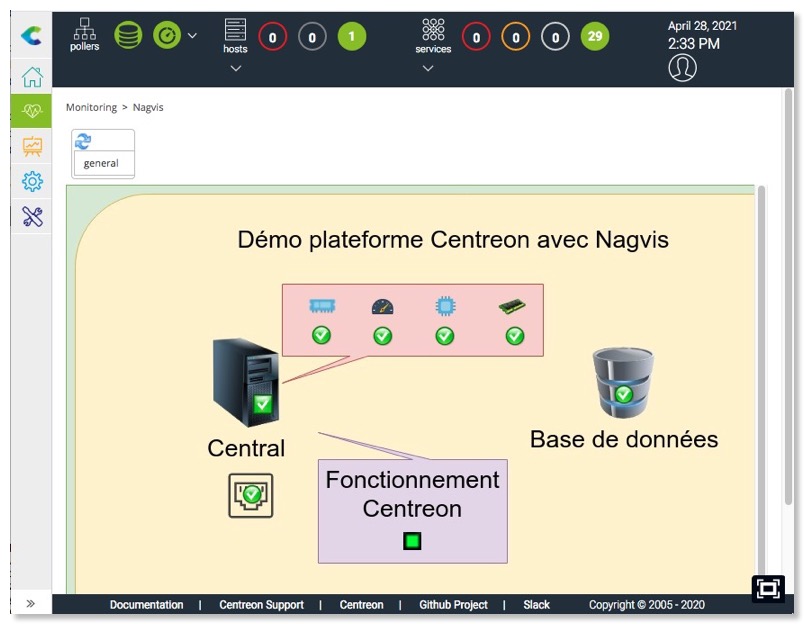
C'est terminé pour la mise à jour. Si vous avez installé Nagvis, avec cette mise à jour, les cartes ne s'affichent plus dans Centreon.

Il faut modifier le fichier /usr/local/src/centreon-nagvis/www/modules/centreon-nagvis/nagvis.ihtml
vi /usr/share/centreon/www/modules/centreon-nagvis/nagvis.ihtml
Commentez le header et le footer comme ceci :
function resizeMap() {
var height = jQuery('html').height();
jQuery('#map').height(0);
/* lignes à commenter */
/* Header */
/* height = height - jQuery('#header').height() - jQuery('#forMenuAjax').height();*/
/* lignes à commenter */
/* Footer */
/* height = height - jQuery('#footer').height() - 10;
height = height - jQuery('#contener').height(); */
jQuery('#map').height(height);
}Vérifiez votre modification.

C'est terminé.
blog comments powered by Disqus
