Les objets du projet
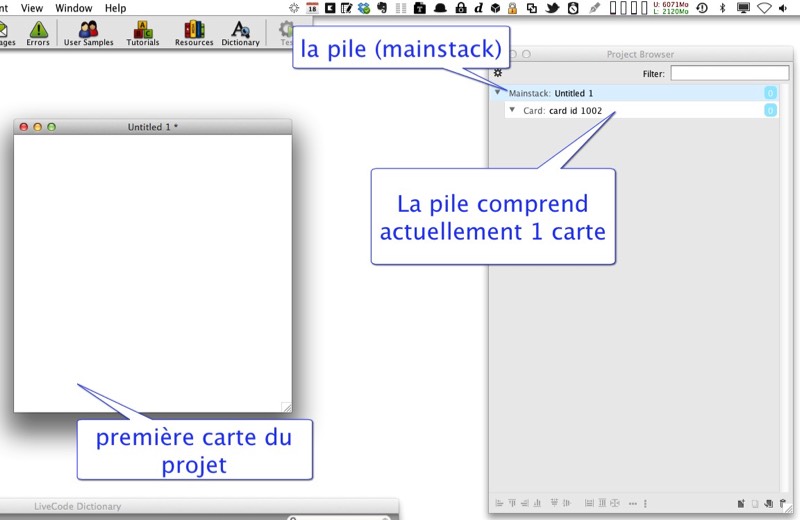
Création de la pile (mainstack)
En créant un nouveau projet, vous venez de créer une pile (mainstack) pouvant contenir plusieurs cartes (card). Pour l'instant notre projet contiendra deux cartes

Premier projet
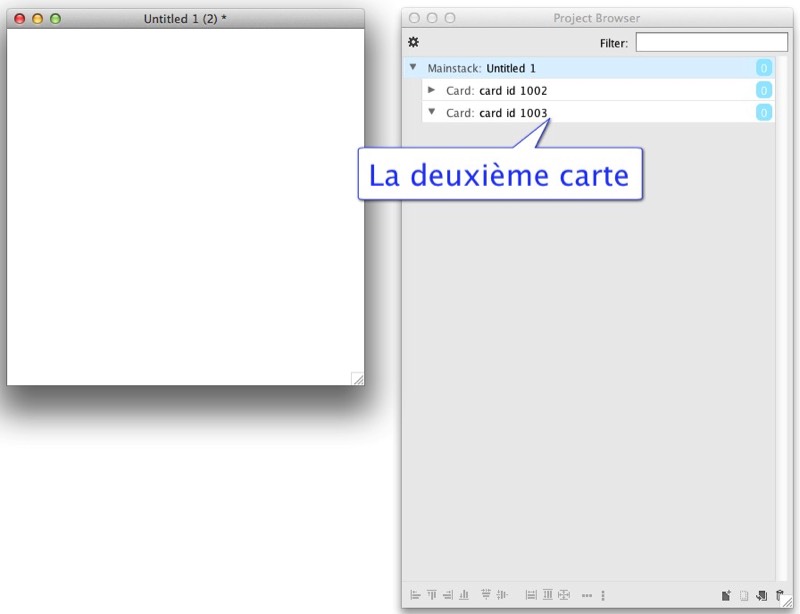
Avant toute chose, sauvegardez notre projet en le nommant Projet LiveCode-Clapi en sélectionnant le menu File / Save. Ajoutez une deuxième carte en sélectionnant le menu Object / New Card. La deuxième carte s'ajoute dans la même fenêtre que la première. Pour l'instant, la seule solution pour naviguer est d'utiliser le Browser de Projet (double-clic sur chaque carte ou clic sur le menu contextuel Go

Création de la deuxième carte
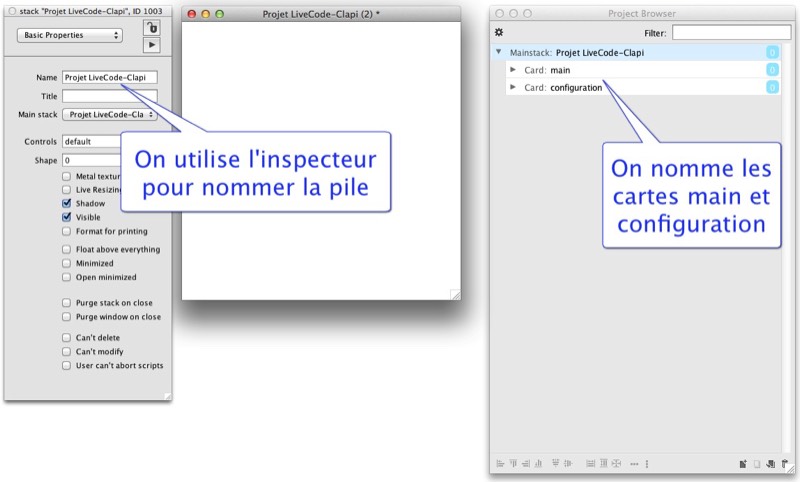
Pour se repérer plus facilement dans notre projet renommez les cartes et la pile. Pour la pile, utilisez l'inspecteur d'objet et saisissez dans le champ name "Projet LiveCode-Clapi". Pour les cartes, utilisez le browser de projet. Double-cliquez sur chaque carte et saisissez les noms respectifs main (première carte) et configuration.

Nommage des cartes et de la pile
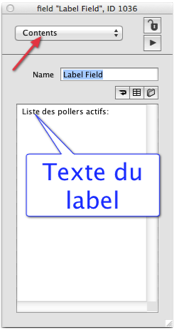
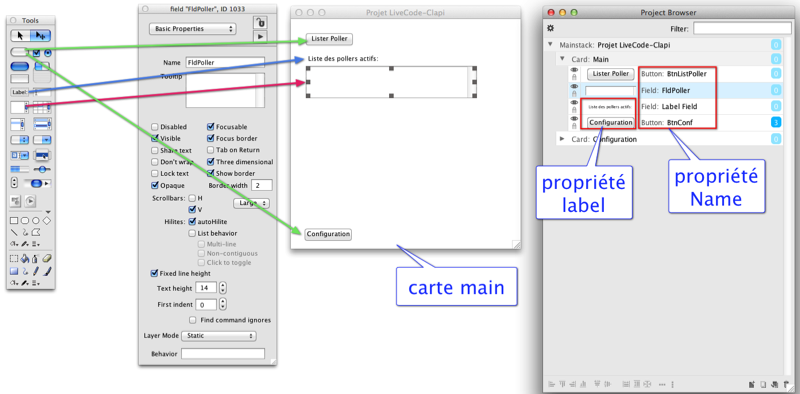
Vous allez placer les objets contenus dans la carte main. Nous utiliserons deux boutons, un champ texte et un label, comme indiqué sur la copie d'écran "Objets de la carte main". Utilisez l'inspecteur d'objets pour modifier les noms des objets. Pour modifier le contenu du label, cliquez sur le menu Contents dans l'inspecteur d'objet pour obtenir les propriétés correspondantes. Saisissez le texte comme indiqué dans l'image de droite.


Objets de la carte main
Vous trouverez la liste ci-dessous des objets de la carte main. Pour l'objet Scrolling Field, n'oubliez pas de cocher la propriété List Behavior permettant la sélection de chaque ligne comme une liste de choix.
Objets Push button Name : BtnListPoller Label : Lister Poller Name : BtnConf Label : Configuration Objet Label Name : Label Field Contents : Liste des pollers actifs: Objet Scrolling Field Name : FldPoller ListBehavior : checked
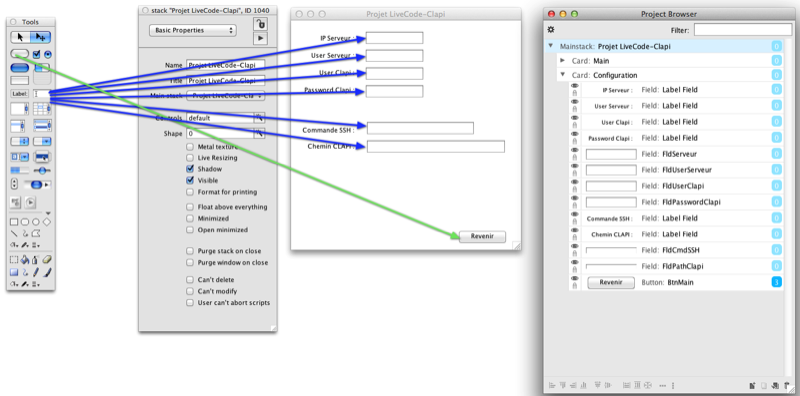
Vous placerez les objets comme indiqués ci-dessous pour la carte configuration. Nous utiliserons un bouton (push button), des labels (Label) et des zones de texte (Text Entry Field)

Objets de la carte configuration
Objets Push button Name : BtnMain Label : Revenir Objet Label Name : Label Field Contents : IP Serveur: Name : Label Field Contents : User Serveur: Name : Label Field Contents : User Clapi: Name : Label Field Contents : Password Clapi: Name : Label Field Contents : Commande SSH: Name : Label Field Contents : Chemin Clapi: Objet Text Entry Field Name : FldServeur Name : FldUserName Name : FldUserClapi Name : FldPasswordClapi Name : FldcmdSSH Name : FldPathClapi
Nous avons terminé cette première partie, continuons sur cette page pour la navigation entre les cartes.
